自宅サーバ構築MY HOME SERVER
|
- ウエブサーバ(Apache) -
ウエブページを外部に公開するためにApacheをインストールして、設定していきます。iptablesが有効の場合、ポート80番を開放します。外部公開する場合、ルータも同じポートを
開放する必要があります。ポート開放の詳細はルータポート開放についてをご覧ください。
ローカルのクライアントPCから、サーバのIPアドレスでウエブページにアクセスできるように設定します。
bindをインストール・設定済みであれば、ドメイン名でウエブページにアクセスできます。
[root@hoge123 ~]# rpm -qi apache2 ← apache2がインストールされいるか確認します。
下記内容が表示されれば、インストール済みです。
Name : apache2 Relocations: (not relocatable)
Version : 2.2.22 Vendor: Project Vine
Release : 1vl6 Build Date: Wed 21 Mar 2012 01:53:59 PM JST
Install Date: Mon 20 Apr 2012 10:39:41 AM JST Build Host: mouton.ctu.dicey.org
Group : System Environment/Daemons Source RPM: apache2-2.2.22-1vl6.src.rpm
Size : 3134498 License: Apache Software License
Signature : DSA/SHA1, Wed 21 Mar 2012 02:29:54 PM JST, Key ID 90bf4c0974322cb0
Packager : daisuke
URL : http://httpd.apache.org/
Summary : Apache HTTP Server
Description :
Apache is a powerful, full-featured, efficient, and freely-available
Web server. Apache is also the most popular Web server on the
Internet.
[root@hoge123 ~]# apt-get -y install apache2 ← apache2がインストールされている場合、不要です。
[root@hoge123 ~]# apt-get -y install php5 php5-pear php5-devel php5-apache2
インストール最後に、下記メッセージが表示されます。
Apache2 is configured to use worker MPM. But php5-apache2 requires
prefork MPM. Run the following command as root to switch MPM:
/sbin/update-alternatives --config apache2
[root@hoge123 ~]# /sbin/update-alternatives --config apache2 ← メッセージに従い、実行します。
selection number:に2を入力してEnterキーを押します。
There are 2 programs which provide 'apache2'.
Selection Command
-----------------------------------------------
+ 1 /usr/sbin/apache2.worker
* 2 /usr/sbin/apache2.prefork
Enter to keep the current selection[+], or type selection number:2
[root@hoge123 ~]# apt-get -y install php5-apache2 ← 念のため、もう一度実行します。
|
Apacheの編集・保存します。
[root@hoge123 ~]# vi /etc/apache2/conf/httpd.conf ServerTokens OS ↓ 変更します。 ServerTokens Prod ServerAdmin root@example.com ↓ 変更します。 ServerAdmin root@hoge123.dip.jp #ServerName www.example.com:80 ↓ 先頭の#を削除、変更します。 ServerName hoge123.dip.jp:80 <Directory "/var/www/html"> ← /var/www/html/の中を変更します。 Options Indexes FollowSymLinks ↓ 変更します。 Options Includes ExecCGI FollowSymLinks AllowOverride None ↓ 変更します。 AllowOverride All </Directory> DirectoryIndex index.html index.html.var ↓ 変更します。 DirectoryIndex index.html index.html. index.cgi index.php #AddHandler cgi-script .cgi ↓ 先頭の#を削除、変更します。 AddHandler cgi-script .cgi .pl ServerSignature On ↓ 変更します。 ServerSignature Off |
Apacheを起動させます。
[root@hoge123 ~]# /etc/rc.d/init.d/apache2 start
Starting Apache2 HTTP Server: [ OK ]
[root@hoge123 ~]# chkconfig apache2 on
|
index.htmlを作成してIEで表示されるか確認します。
|
[root@hoge123~]# vi /var/www/html/index.html 以下の内容を貼り付け・保存します <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>HogeHoge</title> </head> <body> <span style="font-size: 50px;color: #FF0000;">hogehoge test page</span> </body> </html> |
IEを開き、アドレスバーに192.168.0.10か、hoge123.dip.jp と入力します。 下図のように表示されます。

cgiが正常動作するか、test.cgiを作成してIEで表示されるか確認します。
[root@hoge123 ~]# vi /var/www/html/test.cgi 以下の内容を貼り付け・保存します #!/usr/bin/perl print "Content-type: text/html\n\n"; print "<html>\n<body>\n"; print "<div style=\"width: 100%; font-size: 50px; font-weight: bold; text-align: center;\">\n"; print "<p><font color=\"#FF0000\">Hogehoge CGI Test </p>"; print "\n</div>\n"; print "</body>\n</html>\n"; - 貼り付け範囲は、この上までです。 - [root@hoge123 ~]# chmod 755 /var/www/html/test.cgi ← ファイルのパミッションを変更します。 |
192.168.0.10/test.cgiまたは、hoge123.dip.jp/test.cgi と入力します。下図のように表示されます。

PHPが動作するか、test.phpを作成してIEで表示されるか確認します。
|
[root@hoge123 ~]# vi /var/www/html/test.php 以下の内容を貼り付け・保存します <?php phpinfo(); ?> |
192.168.0.10/test.phpまたは、hoge123.dip.jp/test.php と入力します。下図のように表示されます。

これでCGIやPHPプログラムをウエブ上で動作させることが出来る様になりました。PHPベースの掲示板やブログなど 、簡単にカスタマイズするだけで使用できるフリー素材がウエブ上にはたくさんあります。是非、試してみてください。
- 外部からアクセステスト -
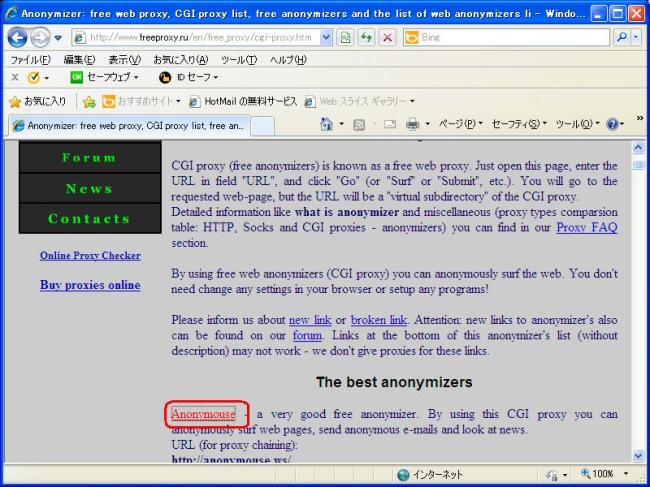
ローカルドメインからウエブページにアクセスが出来ても、外部公開している場合、外部からアクセスできるか確認する必要があります。近くにインターネット カフェでもあれば確認できるかもしれませんが、わざわざ行くのも大変です。そこで、 Free Web Surfingを使い、外部プロクシサーバからアクセスしてみます。 こちらをクリックしてください。
Anonymouse をクリックします。
English を選択します。

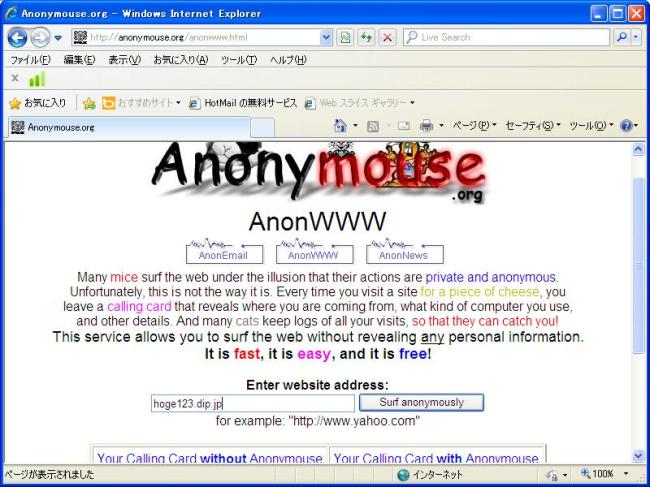
ドメイン名を入力して、Surf Anonymousely をクリックします。

ウエブページが表示されれば、外部に一般公開されている状態です。尚、このサイトはhttpsから始まるアドレスには対応してません。

- アクセス制限 -
ウエブページにアクセス制限をかけて、特定のユーザだけが閲覧できる設定をします。制限をかけるフォルダを作成します。 そのフォルダ内に、認証が成功すれば表示されるウエブページを作成します。
[root@hoge123 ~]# mkdir /var/www/html/testfolder [root@hoge123 ~]# vi /var/www/html/testfolder/test.html <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title></title> </head> <body> ACCESS TEST </body> </html> |
アクセス制限を許可するユーザ、パスワードを作成します。任意のユーザ名hogehogeを作成し、 任意のパスワードを設定します。パスワードは一度、入力後、確認入力が必要です。
[root@hoge123 ~]# mkdir /usr/password [root@hoge123 ~]# htpasswd2 -c /usr/password/.htpasswd2 hogehoge New password: Re-type new password: Adding password for user hogehoge [root@hoge123 ~]# |
Apacheの設定をします。
[root@hoge123 ~]# vi /etc/apache2/conf.d/httpd.conf 一番下に下記内容を追記・保存します |
設定内容の変更を反映させるため、Apacheを再起動します。
[root@hoge123 ~]# /etc/rc.d/init.d/apache2 restart Stopping Apache2 HTTP Server: [ OK ] Starting Apache2 HTTP Server: [ OK ] |
ウエブページにhttp://hoge123.dip.jp/testfolder/test.htmlと入力します。「ユーザ名」にhogehoge、 「パスワード」に先ほど作成したパスワードを入力します。

認証に成功すると、ページが表示されます。

- ウエブページ暗号化(SSL) -
ウエブページを単純に閲覧目的で使用する分には、あまり必要ありませんが、パスワードやクレジットカード情報等を入力してウエブ上で送信する場合
、暗号化が必須です。暗号化されてない情報は平文で流れるため、第3者に読み取られる可能性があります。
そこで暗号化通信を可能にするため、mod SSLをApacheに組み込みます。暗号化通信が可能になると、URLを https//hoge123.dip.jp にして使用することが
出来ます。暗号化通信に使用するポート番号443 はiptables及びルータともに開放ずみであることが前提条件です。既に
ルータポート開放についての
設定をしていれば、443番は開放されています。
- SSL証明書の作成 -
ここでは独自の証明書を作成します。
[root@hoge123 ~]# mkdir /etc/ssl [root@hoge123 ~]# chmod 715 /etc/ssl [root@hoge123 ~]# cd /etc/ssl [root@hoge123 ssl]# openssl genrsa -des3 -out server.key 1024 Generating RSA private key, 1024 bit long modulus ..........................++++++ .......................................................++++++ e is 65537 (0x10001) Enter pass phrase for server.key: ← 任意のパスフレーズを入力します。 Verifying - Enter pass phrase for server.key: ← 再入力します。 [root@hoge123 ssl]# openssl rsa -in server.key -out server.key Enter pass phrase for server.key: ← 先ほど設定したパスフレーズを入力します。 writing RSA key [root@hoge123 ssl]# openssl req -new -days 3650 -key server.key -out server.csr You are about to be asked to enter information that will be incorporated into your certificate request. What you are about to enter is what is called a Distinguished Name or a DN. There are quite a few fields but you can leave some blank For some fields there will be a default value, If you enter '.', the field will be left blank. ----- Country Name (2 letter code) [AU]:JP State or Province Name (full name) [Some-State]:TOKYO Locality Name (eg, city) []:SHIBUYAKU Organization Name (eg, company) [Internet Widgits Pty Ltd]:HOGEHOGE Organizational Unit Name (eg, section) []:HOGE Common Name (e.g. server FQDN or YOUR name) []:hoge123.dip.jp Email Address []:hogehoge@hoge123.dip.jp Please enter the following 'extra' attributes to be sent with your certificate request A challenge password []: ← 何も入力せず、Enterキーを押します。 An optional company name []: ← 何も入力せず、Enterキーを押します。 [root@hoge123 ssl]# openssl x509 -in server.csr -out server.crt -req -signkey server.key -days 3650 ← 実際には1行で入力します。 Signature ok subject=/C=JP/ST=TOKYO/L=SHIBUYAKU/O=HOGEHOGE/OU=HOGE/CN=hoge123.dip.jp /emailAddress=hogehoge@hoge123.dip.jp Getting Private key [root@hoge123 ssl]# chmod 400 server.* |
sslの設定をします。
[root@hoge123 ~]# vi /etc/apache2/conf.d/ssl.conf # 112行目付近、作成したものに変更します。 SSLCertificateFile /etc/ssl/server.crt # 119行目付近、作成したものに変更します。 SSLCertificateKeyFile /etc/ssl/server.key [root@hoge123 ~]# /etc/rc.d/init.d/apache2 restart Stopping Apache2 HTTP Server: [ OK ] Starting Apache2 HTTP Server: [ OK ] |
- IEで動作確認 -
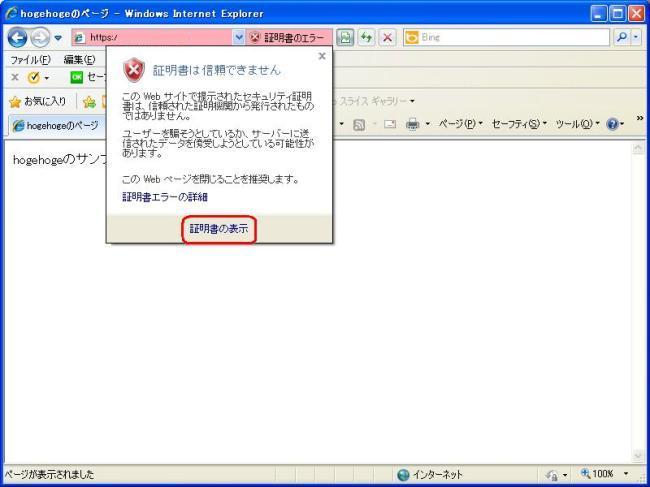
IEを開いたら、URL に https://hoge123.dip.jp と入力します。自己証明書のため、どうしても証明書エラー 表示が出ます。認証機関から発行された証明書を使用していれば このようなエラー表示は出ません。
「このサイトの閲覧を続行する」を選択します。
セキュリティ警告は「はい」をクリックします。

hogehogeのトップページが表示されました。毎回、証明書エラー表示が出るのを解消するには、証明書を インストールします。証明書をインストールしたパソコンだけ、エラー表示が出ません。ただし、上記の セキュリティー警告は出ます。
「証明書のエラー」をクリックします。

「証明書の表示」をクリックします。

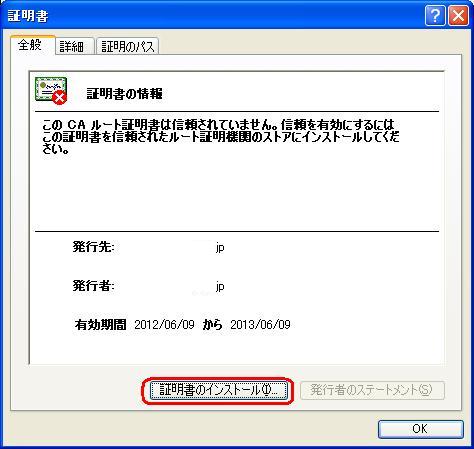
「証明書のインストール」をクリックします。

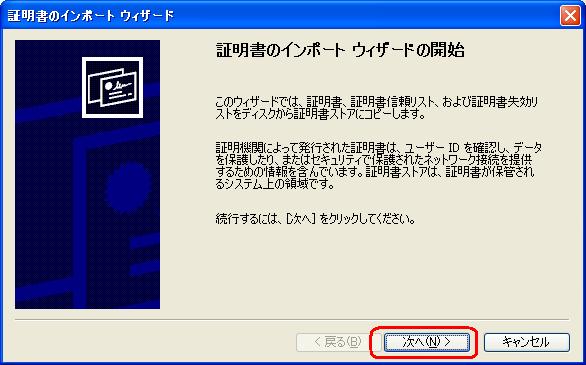
「次へ」をクリックします。

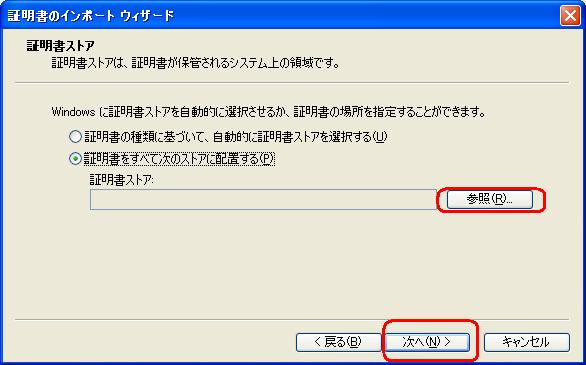
「証明書をすべて次のストアに配置する」を選択して、「参照」ボタンをクリックします。

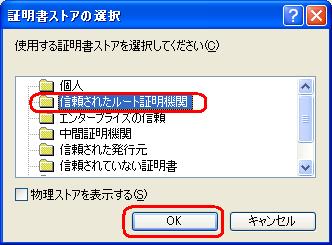
「信頼されたルート証明機関」を選択して、「OK」ボタンをクリックします。

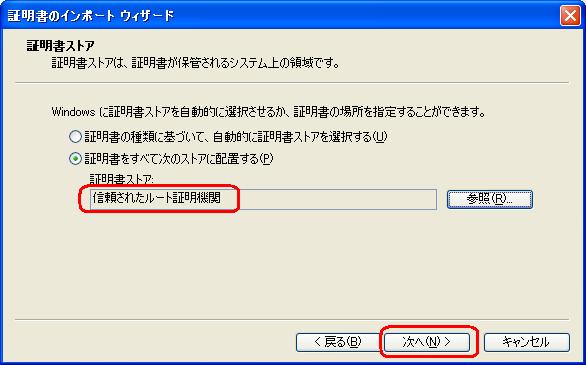
「次へ」をクリックします。

「完了」をクリックします。

セキュリティ警告は「はい」を選択します。

「OK」ボタンをクリックします。